Com a expansão das empresas na internet, a quantidade de sites amadores ou sem um conceito estrutural definido aumentou bruscamente. Empresas e agências que prometem desenvolver sites “incríveis” por um valor incoerente com a realidade do profissional fazem com que a profissão dos designers e programadores sejam banalizadas, dificultando a inserção no mercado de trabalho e influenciando diretamente na qualidade do produto final.
Através disso, alguns profissionais tiveram que oferecer serviços diferenciados e desenvolver algumas técnicas que promovessem a simplicidade, eficiência e qualidade na hora da criação de um website.
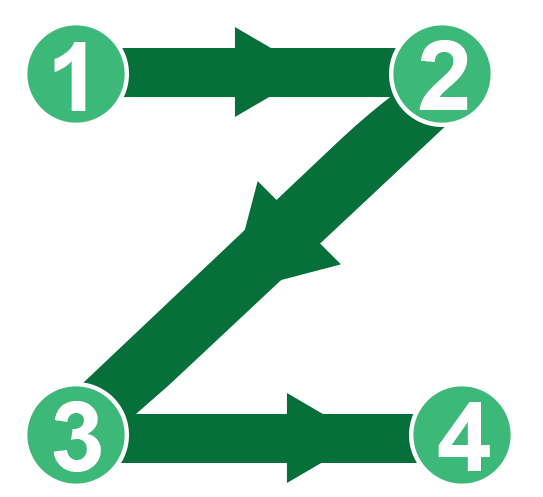
Um dos métodos utilizados é o Z-Layout, que se destaca pela facilidade ao juntar a forma e objetividade. Sua teoria se baseia em sobrepor uma letra Z na página, colocando os itens de maneira que o leitor vá naturalmente seguir o caminho até o objetivo final do site, ou o “call-to-action”.
Observe as imagens para entender melhor o processo.
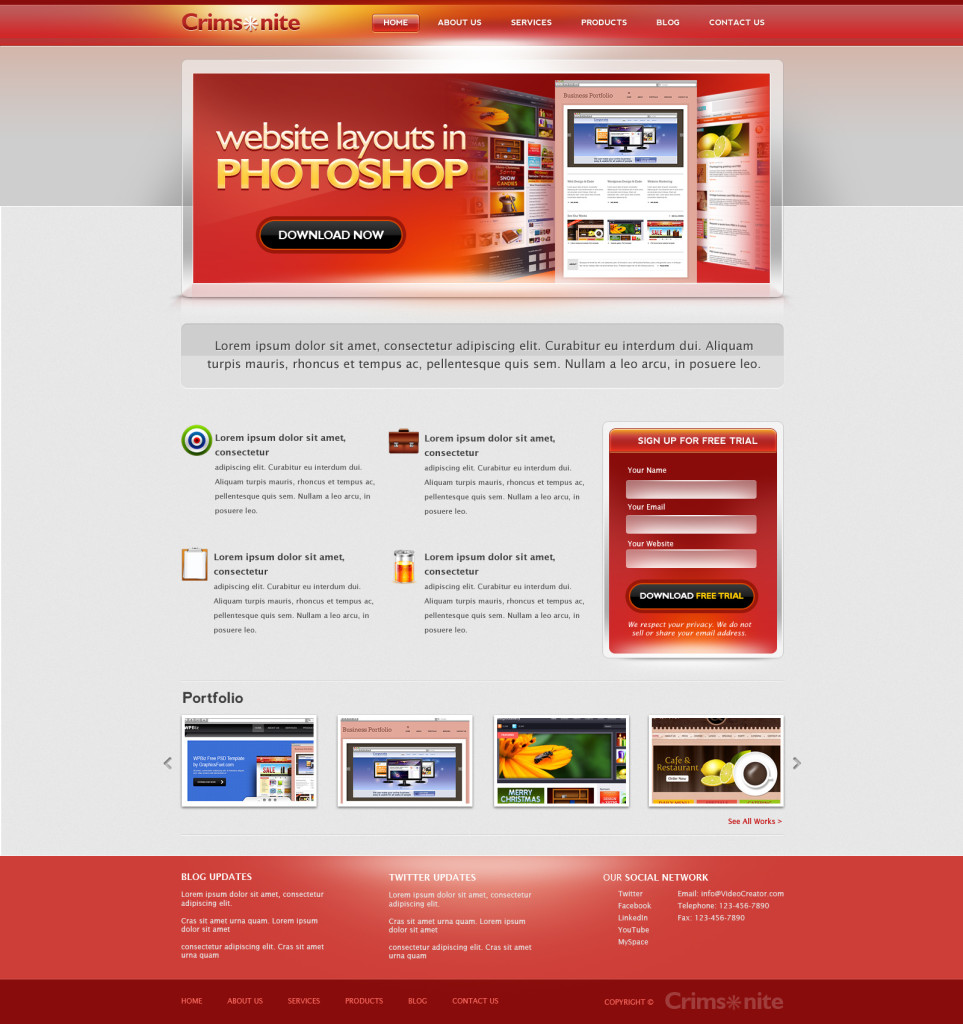
Os pontos numerados representam a ordem ao ler o conteúdo. Veja agora o método aplicado em um exemplo.
O Z-Layout não precisa ser uma regra a ser seguida em todos os seus projetos, mas é um ótimo procedimento para o início do desenvolvimento de uma página, unindo marca, estrutura e ação. Essa técnica é eficaz pois se baseia no mesmo formato de um livro, onde os olhos acompanham de cima para baixo e da esquerda para direita.
Confira abaixo alguns exemplos de Z-Layout.
Gostou do artigo? Deixe seu comentário abaixo ou entre em contato conosco através do contato@webframe.com.br
You may also like
Yuri Zaban
Sou entusiasta em tecnologia, processos, ferramentas e tudo mais relacionado ao Design e Front End. Sou autor do WebFrame onde compartilho artigos sobre as principais inovações nesses temas.