Com o aumento da quantidade de informações nos principais sites e portais da web, viu-se a necessidade de disponibilizar o conteúdo de uma forma mais clara e objetiva. Colocando as imagens em primeiro plano, o slider facilitou o processo de interação com o usuário, sem ser necessária a utilização da barra de rolagem lateral ou uma navegação mais profunda no site.
Após sua popularidade, o modelo teve que se adaptar as novas exigências do mercado abandonando o desenvolvimento do pesado e mais complexo Adobe Flash, determinando características próprias e personalizações em cada projeto.
Isso se tornou possível graças a biblioteca JavaScript intitulada de jQuery. O sistema trouxe diversas categorias como galeria de imagens, carrossel de imagens e slider de promoções, ampliando assim as possibilidades e a agilidade do desenvolvimento.
Aplicando os Slides
A variedade encontrada de sliders jQuery é ampla, promovendo a possibilidade de qualquer modificação de acordo com seu projeto através do código, ampliando a possibilidade de cores, tamanhos e formas.
Abaixo seguem alguns exemplos dos tipos de slider.
Slider Padrão
Se trata de um carrossel de imagens comum que mostra cada conteúdo através das setas e marcadores, contando com efeitos de transição nas figuras além da legenda na parte inferior de cada imagem.
É um dos mais utilizados devido a sua maior facilidade e simplicidade de edição, porém um ponto negativo é o caso de possuir muito conteúdo em seu site, dificultando a sua visibilidade.

Slider com Conteúdo Misto
Embora semelhante ao slider padrão, essa categoria permite a utilização de textos além das imagens disponíveis. Sua utilização é perfeita para vídeos com textos e conteúdo explicativo.
Uma possível dificuldade desse sistema é a maior complexibilidade na edição para iniciantes.

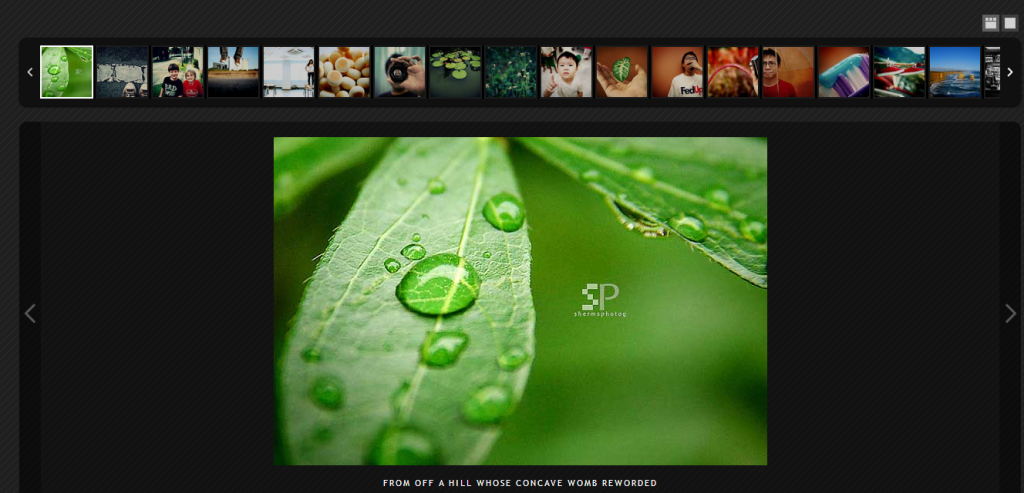
Galeria de Imagens
Utilizado frequentemente em portfólios e cases de fotógrafos, a navegação permite o acesso através das miniaturas de imagens, facilitando a acessibilidade e interação com o usuário.
Sua desvantagem é em relação ao tempo, sendo necessária a adaptação da imagem em dois tamanhos, tomando-a mais demorada que as outras categorias.

3D Slider
Seu estilo minimalista e moderno pode ser uma boa opção para disponibilizar seus projetos. A interatividade mostrada pode agradar seu usuários e clientes que não aderem a um slider simples.
Algo que pode ser prejudicial é o fato de geralmente ser necessário clicar nas setas ou marcadores para iniciar a animação.

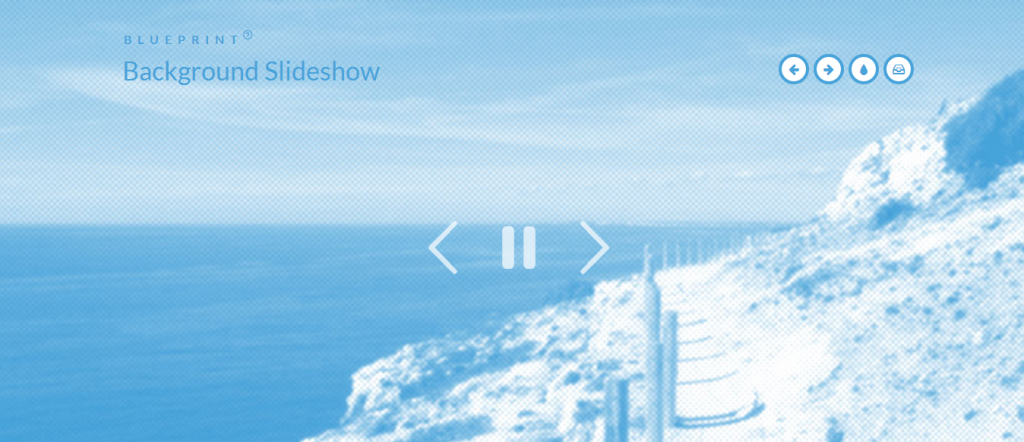
Slider em Tela Cheia
Valorizando a imagem, o slider é elaborado de forma a ocupar toda a tela do site, destacando inteiramente o seu trabalho visual. Para projetos gráficos e fotografias pode ser uma boa opção em seu portfólio.
Sua integração pode ser difícil já que a resolução das imagens deve ser alta para ocupar toda a página.

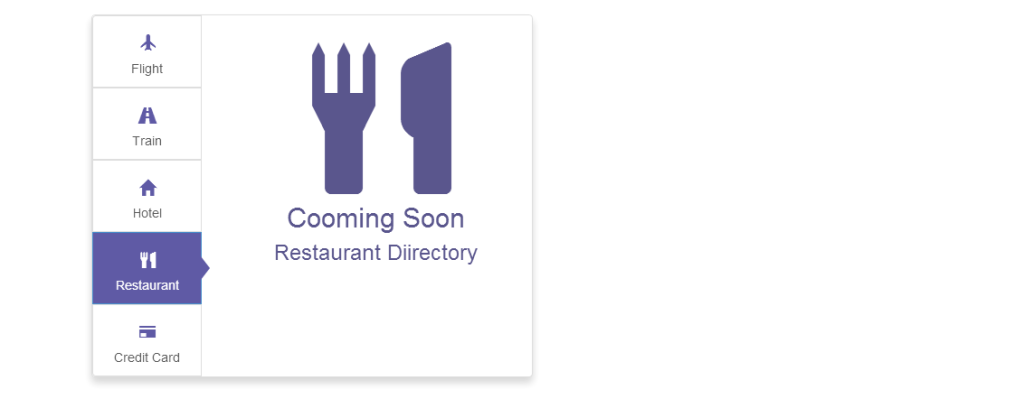
Slider Horizontal ou “acordeão”
Semelhante a forma de um livro, esse slide utiliza do termo de esconder e mostrar o conteúdo. Sua vantagem é a possibilidade de se criar um passo a passo para o usuário, reforçando a ideia de ordem.
Seu problema é em relação à quantidade de abas, podendo dificultar a interação com o site.

Slider Vertical
Assim como o horizontal, o slide vertical mostra o conteúdo da mesma maneira. É uma excelente forma de mostrar informações específicas e objetivas.
O limitado número de itens pode ser um problema para quem quer mais destaques.

Portanto vimos a vasta gama de slides disponíveis. É importante não se prender apenas a estrutura base de um projeto, podendo incrementar diversas funcionalidades e adaptações extras para cada formato.
7 Tipos de Sliders para Seu Site
You may also like
Yuri Zaban
Sou entusiasta em tecnologia, processos, ferramentas e tudo mais relacionado ao Design e Front End. Sou autor do WebFrame onde compartilho artigos sobre as principais inovações nesses temas.









