No início da internet era comum termos diversas páginas diferentes na web. A falta de profissionalização e de padrões em sites tornavam o processo do desenvolvedor bem complexo, principalmente na hora de apresentar o layout para seu cliente. Com o avanço dos programas e da complexabilidade do projeto, ouve a necessidade de se criar padrões e formas mais simples de se apresentar uma página, identificando através de imagens ou desenhos gráficos cada campo de um site.
Uma das medidas adotadas para auxiliar o entendimento do cliente com o projeto, além de guiar o desenvolvedor, é o wireframe. Também conhecido como o “esqueleto” de um site, o wireframe tem como objetivo utilizar gráficos ou desenhos para projetar uma idéia de como ficará pronto o site. Além disso, a técnica auxilia no entendimento da experiência do usuário, destacando as informações mais relevantes levantadas pelo cliente ou por uma pesquisa realizada com seus consumidores.
Muito utilizado pelos designers de UI (interface do usuário), o wireframe procura identificar elementos como conflitos de identidade, elementos estáticos na página e arquitetura de um site (organização de seus links ou páginas).

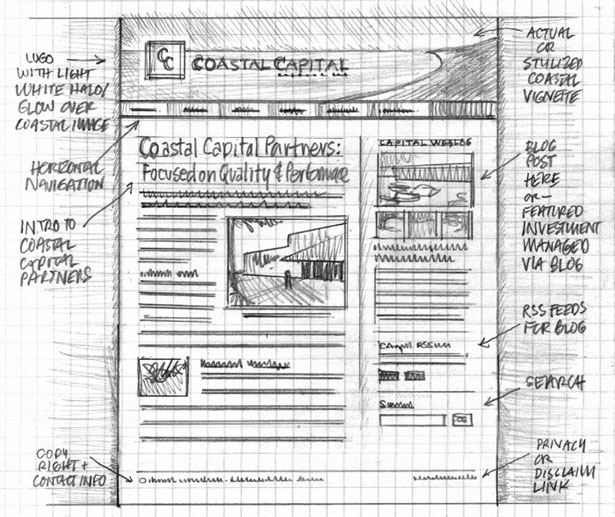
Exemplo de wireframe
O wireframe se divide em diversas categorias e formas diferentes. Existem esboços de baixa lealdade, como rabiscos em um papel ou desenhos mais abstratos combinados com retângulos ou círculos, e também os de alta lealdade, que procuram demonstrar um alto nível de detalhe, explicando o comportamento do usuário ao acessar o site e até mesmo os níveis de detalhe e futuras animações, o que consequentemente leva mais tempo para ser produzido.

A principal vantagem dessa técnica é a garantia que o profissional terá sobre o seu contratante. Com a estrutura do site já determinada anteriormente, você poderá reduzir ou até anular a quantidade de alterações e adaptações exigidas pelo cliente, a medida que já houve uma aprovação de layout anteriormente.
Gostou do artigo? Deixe seu comentário abaixo ou entre em contato através do contato@webframe.com.br
wireframe em seus projetos
You may also like
Yuri Zaban
Sou entusiasta em tecnologia, processos, ferramentas e tudo mais relacionado ao Design e Front End. Sou autor do WebFrame onde compartilho artigos sobre as principais inovações nesses temas.






