Caso esteja aprendendo sobre web design ou fontes, recomendo acompanhar esse artigo. Nele irei trazer alguns dos principais conceitos sobre os tipos e suas melhores aplicações para web.
Introdução e Importância

Embora hoje existam diversos formatos como imagens, vídeos e animações, devemos destacar que tudo surgiu na web a partir do texto.
Até hoje, mesmo com tantas inovações na internet, vemos que o HTML e Fontes são partes essenciais de um site ou aplicação.
A comunicação em texto ainda é maneira mais rápida e eficiente de se transmitir uma mensagem ou notícia.
Podemos destacar o Twitter por exemplo. Mesmo sem toda a relevância que teve no passado, ele ainda se destaca por ser um dos primeiros canais a informar uma notícia, e isso sempre utilizando seu limite de palavras.
Lembrando que embora a web seja muito visual, muitas vezes apenas um ícone sem informação nenhuma pode confundir o usuário.
Portanto, devemos valorizar o uso da tipografia e sua aplicação visando o melhor resultado e legibildiade possível.
Tipos de Fontes

Tipos de fontes ou Typefaces são caracterizadas por um conjunto de letras, forma e pontuações que estruturam um padrão e definem um novo estilo para o nosso alfabeto.
Já as fontes ou fonts são consideradas subcategorias desses Tipos, sendo caracterizados por um tipo e estilo específico, diferenciando ou não do padrão.
Categorias de Tipografia

As subclassificações de Tipografias podem ser diversas. Veremos abaixo algumas das opções mais conhecidas.
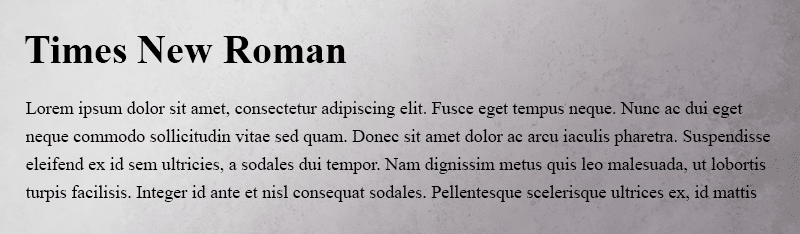
Tipos com Serifa (Serif Typefaces)

São fontes caracterizadas por detalhes como decorações, extensões e traços.
Além disso, as fontes com serifa lembram o estilo antigo, alguns afirmam que teve início com a prática de esculpir pedras no passado.
Não existe uma regra exata para sua aplicação, porém esse tipo de fonte pode ser utilizado em ambientes mais clássicos como jornais, revistas, teatros ou escolas.
Além disso, são boas fontes para títulos e até mesmo para textos mais longos devido a sua fácil leitura.
Tipos sem Serifa (Sans Serif Typefaces)

Embora possua Serifa também no nome, o tipo Sans Serif se caracteriza por linhas mais retas e um formato mais compacto.
Acredito que esse é o tipo de fonte mais versátil atualmente. É amplamente encontrada em sites e blogs, e com certeza você já deve ter se deparado com uma das famílias mais utilizadas desse tipo, a Open Sans.
Tipos Semi Serifa (Semi Serif Typefaces)

Esse tipo incorpora um pouco das características das duas fontes anteriores.
Apesar de utilizar linhas retas geralmente em sua maior parte, ainda sim pode possuir detalhes com serifa em sua criação.
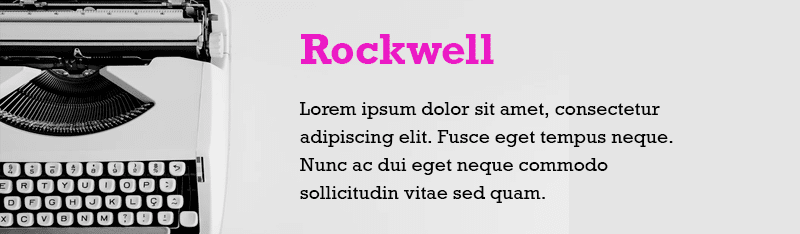
Tipo Slab Serifa (Slab Serif Typefaces)

Essa categoria segue como base a fonte com serifa, porém tem como característica principal linhas mais grossas em forma de bloco.
Geralmente esse tipo de fonte é utilizado para chamar a atenção do leitor. Por isso já foram muito utilizadas no passado para posters ou cartazes e ainda hoje são uma boa opção.
No passado era comum a utilização desse grupo de fontes em maquinas de escrever devido ao contraste com o papel. Uma serifa muito fina não seria consistente, por isso o uso de uma fonte mais “forte” na confecção dos textos.
Tipo Script (Script Typefaces)

O tipo Script em geral transmite a sensação de texto manuscrito, ou seja, tem uma forma mais casual e informal dando a idéia de uma letra real de alguém.
Seu uso em geral se enquadra em algo muito pessoal como convites ou eventos. Graças a sua sensação de algo feito a mão, seu uso se torna inviável para longos parágrafos.
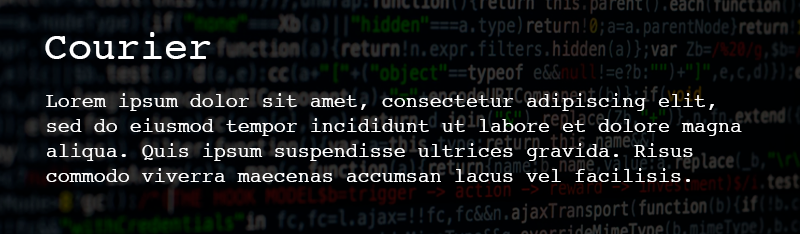
Tipo Mono-espaçada (Monospace Typefaces)

Como o próprio nome sugere, o tipo Monospace tende a ocupar a mesma largura de forma horizontal.
Computadores antigos e os Terminais sempre utilizaram o texto Mono-espaçado como padrão.
Ainda hoje esse padrão é utilizado nos editores de código em programação.
Conclusão
Neste artigo procurei mostrar os tipos e categorias de fontes mais utilizados na Web e um pouco da aplicação e história de cada um.
Espero que ter ajudado a entender melhor sobre a aplicação de cada fonte e sua principal característica.
Muito obrigado pela leitura. Deixe seu comentário para debatermos e deixar o artigo ainda mais completo!
Grande Abraço
You may also like
Yuri Zaban
Sou entusiasta em tecnologia, processos, ferramentas e tudo mais relacionado ao Design e Front End. Sou autor do WebFrame onde compartilho artigos sobre as principais inovações nesses temas.









