Com o tempo e a natural evolução do Design da experiência e interface do usuário, vimos que essas atividades ainda careciam de ferramentas ideais para o desenvolvimento do trabalho de forma profissional.
Ainda induzidos a utilizar os programas da Adobe, era necessário a adoção de uma estrutura mais simples, rápida e eficiente do que o já consagrado Photoshop.
Claro que o “ator principal” da Adobe dava conta do recado, porém diversas funcionalidades não eram necessárias ou utilizadas, fazendo uma rápida analogia seria como utilizar um carro para atravessar uma rua.
Além disso, o Photoshop embora possa ser utilizado para essa função, seu principal objetivo é a edição de fotos e manipulação de imagens.
Assim naturalmente vieram os mais diversos programas de prototipação, dando a largada com o Sketch com maior destaque inicialmente.
Logo após vimos que Adobe não deixou barato e trouxe o XD, além do surgimento de diversas outras como o Axure, sendo uma ferramenta mais robusta em relação a animações, o Invision, Zeplin, Figma, etc.
Porque usar o Figma e seu diferencial

Então você pode estar pensando “Porque o Figma é uma opção interessante já que existem tantas outras mais famosas/conhecidas no mercado?”. Vou pontuar alguns pontos que podem te ajudar a decidir pela adoção dessa ferramenta.
Lembrando que esse post não é patrocinado. Apenas uma opinião sincera de quem vem utilizando a ferramenta.
Colaboração

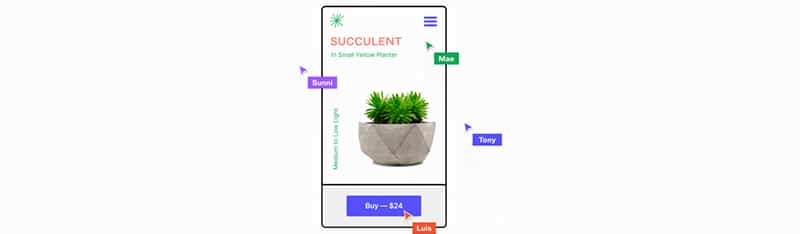
O grande destaque com certeza é a possibilidade de editar um arquivo simultaneamente com outros usuários, ou seja, você e a sua equipe poderão trabalhar ao mesmo tempo em um único arquivo.
O uso dessa funcionalidade é similar ao que acontece no Google Docs, onde cada usuário edita o arquivo em tempo real.
Direto do Browser

Outro diferencial é a sua fácil portabilidade. O Figma roda diretamente no seu navegador, sem a necessidade de se preocupar com instalações, compatibilidade, dispositivos ou versões atualizadas do programa.
Caso você tenha interesse, você também pode instalar em seu PC, Linux ou MAC uma versão desktop para o uso offline.
Gratuito

Acredito que essa seja a melhor parte para grande parte dos usuários. O Figma é totalmente gratuito para uso, lhe permitindo acessar a maior parte dos recursos.
Claro que você pode pagar para ter um número ilimitado de projetos e versões, porém não acredito que seja necessário partindo do princípio que você sempre poderá editar seu arquivo e exportar localmente.
Em seu acesso gratuito é permitido:
• Uso de até 3 projetos para publicação
• 30 dias para o histórico de versões
• Armazenamento ilimitado
• Até 2 pessoas simultaneamente no mesmo arquivo
Salvamento Automático

Sabe o CTRL + S/CMD + S? Com o Figma você não vai precisar mais se preocupar com esses atalhos e nem com salvamentos.
Qualquer alteração é feita automaticamente na nuvem, agilizando e otimizando o processo de criação além de eliminar possíveis cópias do mesmo arquivo.
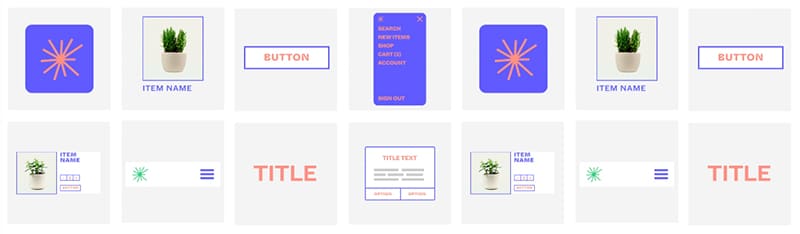
Imagens e arquivos SVG

Algo bem interessante é a possibilidade de importação dos arquivos SVG diretamente para o programa.
Basta arrastar para a tela e pronto, você tem na mesma hora o vetor podendo alterar rapidamente sua cor, tamanho ou posição.
Outro ponto é o corte de imagens. Ele automaticamente reposiciona a sua imagem sem distorcer a forma, respeitando assim a dimensão e o corte que você determinar.
Assim, ter essa possibilidade nativamente é muito útil quando se precisa trabalhar com muitas imagens em tamanho reduzido.
Conclusão
Portanto, trouxe aqui as melhores inovações e melhorias trazidas pelo Figma e como ele pode agregar nos seus projetos de interface.
Sabemos que não existe uma ferramenta perfeita, e sim todo o esforço de conseguir transmitir uma idéia para o que deve ser passado na tela.
Embora não tenha destacado nesse artigo, o programa possui também alguns plugins que adicionam mockups 3D, guia de cores e grids diferenciadas.
Para instalar basta realizar o login e clicar em “Plugins” no menu lateral.
Gostou do artigo? Deixe seu comentário, crítica, dúvida ou sugestão. Vamos debater sobre o tema.
Grande Abraço!
You may also like









